0から作るHTTPSによる個人ブログサイト概論【実例あり】
2024/8/12
Category : Web TCP/IP
今回は静的コンテンツを配信する方法について解説します。
ここではドメインの取得方法、DNS(Domain Name system)の設定方法、Github Pagesの使い方からサーバを利用したApacheによるコンテンツ配信の仕方まで紹介します。
ただし、環境はLinuxであることを前提とします。
また動的コンテンツの配信についてや、HTMLやCSS,JavaScriptの書き方やJSフレームワークの解説はしませんのでご了承ください。
目次
静的コンテンツとは
ウェブサイトには静的コンテンツと動的コンテンツという分類の仕方があります。前者はすべてのユーザに同じ内容を配信するものでブログなどが挙げられます。 後者はユーザ情報などによって配信する内容をサーバが制作し、配信するもので、つまり閲覧者によってコンテンツが変化します。YoutubeやX(旧Twitter)などがそれに該当します。 動的コンテンツはサーバサイドでの設計も熟知する必要があるので、静的コンテンツに比べると制作コストが高くなります。
今回は静的コンテンツの配信を解説します。とはいえもちろん動的コンテンツを配信するにあたっても、静的部分に限ってはここでの紹介内容が役立つこともあるでしょう。 どうぞお付き合いくださいませ。
ドメイン
前提知識
この項目は知ってるよって方は飛ばしてくださっても良いと思います。
まず、サーバにはIPアドレスというものがあります。 これはインターネット上の住所のようなもので、IPアドレスを参照することで私達はその住所にあるコンテンツにアクセスすることができるのです。
しかしIPアドレスは私達人間にとって覚えづらいものです。8.8.8.8と言われても「は?」ってなるのではないでしょうか?(なおこれはGoogleのDNSサーバのIPです)
そこで使用されるのがドメインです。基本的にドメインはIPアドレスと1:1に対応する任意の文字列で、たとえばgoogle.comやこのサイトのbig-a-k.comなどがあります。
ドメインなら人間でも覚えやすいですよね!
そこでまずはウェブサイトを公開するにあたって、ドメインの取得が必要であると言う話になるのです。
ドメインの取得
ドメインを取得するにはどこか適当な会社を通じて購入する必要があります。(大抵の会社はここで乗じてレンタルサーバを押し付けて来るので注意!) 私のおすすめはXserverという大阪にある会社です。最安値でドメインを取得することができます。
サブドメイン
取得したドメインを用いれば自分だけのメールアドレスを作成したり(実際にyukijya@big-a-k.comはオリジナル)、自分だけのウェブコンテンツを作成する事ができます。
ところで今ご覧になっているこのサイトのURLはbig-a-k.com/tech/make-blog/ではなく、www.big-a-k.com/tech/make-blog/になっていませんか? 当ページのみならず、GoogleやAmazonもwwwが頭についています。これこそがサブドメインというものです。
これに対して元のドメインを親ドメインといいます。つまりサブドメインがwww.big-a-k.comで、親ドメインがbig-a-k.comですね!
一つのドメインの頭に好きな文字列と.を付け加えることで、複数のIPアドレスを割り当てることができると言うわけです。
なお、通常親ドメインにアクセスした際はwwwwを持つサブドメインにリダイレクトされるのがお行儀となっています。
DNS
ドメインの取得が済みましたら次はDNSの設定をする必要があります。 おすすめはCloudFlareという米国の会社で、非常に高いセキュリティ性で知られていて、PixivやDiscordといった有名企業も使用しています。さらに個人は通常、無償で使用できるのも嬉しい点です。 もっとも、残念ながらその高いセキュリティ性ゆえにISといったテロリストのホームページや漫画やアダルトコンテンツの違法アップロード・海賊版サイトも多く使用しているという代物でもあります…
もし気になる方がいらっしゃれば、コマンドラインで$ whois {IPアドレスもしくはドメイン}と実行してみましょう。
どこのDNSなのか、ドメイン管理者はどこの国なのかといった事がわかると思います。
DNS:Domain Name Systemとは
当然ながらドメインだけわかってもIPアドレスはわかりません。 そこで必要となるのがDNSです。DNSはドメインから対応するIPアドレスを返してくれるシステムのことです。 今回紹介したCloudFlareはDNSを行うサーバの運営をしてくれているというわけです。
DNSの仕組みについてより詳しく知りたいという方はGoogleで検索をかけてみてください。 Xserverなどのドメインに携わる企業が説明してくれています。(例: CloudFlareによる解説)
DNS設定
DNSのレコードには色々種類があります。基本的に覚えておくと良いのは
- A:IPv4のアドレスを返します
- AAAA:IPv6のアドレスを返します
- CNAME:ドメインを返します。
の3つでしょう。
以下でも紹介しますが Github Pages ならCNAME、 クラウド、またはオンプレのサーバであれば A を使用します。
これはCloudFlareのDNSに限らず、一般的にどのDNSサービスでも使用するレコード名なので、覚えていてもよろしいと思います。
静的サイトの基本設計
ここではディレクトリの階層構造について説明します。
例えばこのサイトのドメインwww.big-a-k.comでアクセスすると、基本的にディレクトリのトップにあるindex.htmlが参照されます。これはGithub PagesでもApache(httpd)でもnginxでもそうです。もちろん、設定次第では参照するデフォルトのファイルを変更することはできますが、基本はそうです。
お行儀の良いサイト作成者であれば
├── asset
│ ├── styles
│ └── global.css
│ └── scripts
│ └── global.js
│ └── images
│ └── hoge.png
│
└── index.html
└── favicon.ico
└── robots.txt
└── blog
├── index.html
のようになっています。
- asset:基本はassets以下にファイルを配置します。
- favicon.ico:そのページのアイコンとして選択される画像です。ルートに置きましょう
- 他のページ:他にページを作る際はblogのようにそのページタイトルのディレクトリと、その下に実際に配信するhtmlファイルを設置します。
- robots.txt:SEO(検索エンジン最適化)に必須。
HTML,CSS,JavaScriptの書き方といったものを詳しく学習したいという方がいらっしゃれば、Mozillaによる解説が非常によくまとまっていておすすめです。
サンプルファイル
今回使用するサンプルファイルは以下の通りです。
<!-- index.html -->
<!doctype html>
<html lang="ja">
<head>
<title>黒田幸者の隠れ家</title>
<!-- CSSのリンク -->
<link rel="stylesheet" href="asset/styles/global.css" />
</head>
<body>
<header>
<h1>
サンプルページです
</h1>
</header>
<main>
<h1>サンプルページです</h1>
<p>
例です。
</p>
</main>
<footer>
<small>
© <a href="https://x.com/big_a_k">黒田幸者</a>
</small>
</footer>
<script src="asset/script/global.js"></script>
</body>
</html>
/* global.css */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #333;
color: white;
padding: 10px 0;
text-align: center;
}
h1 {
margin: 0;
}
main {
padding: 20px;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px 0;
position: fixed;
width: 100%;
bottom: 0;
}
a {
color: #1e90ff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
// global.js
document.addEventListener("DOMContentLoaded", function() {
alert("hello world");
});
コンテンツの公開
配信するコンテンツによって選択するサーバも変わってきます。
今回は静的コンテンツのみの配信を前提としているので、Github Pagesを使った手法とApache2を使用した手法を紹介します。
今後動的コンテンツを配信するならApacheは拡張性があるのでおすすめですが、コストがかかります。 Github Pagesなら基本無料なので静的コンテンツのみなら断然こちらをおすすめします。
なお以下で紹介する際、基本的に使用するドメインはfuga.hoge.comとします。
Github Pagesでの場合
この手法は最も簡単です。 実際に公開してみました。リンク
まずはGithubでリポジトリを作成します。今回私はリポジトリ名をmyblogとしました。 今回用意したディレクトリ内で
$ git init
$ git add .
$ git commit -m "first commit"
$ git branch -M main
$ git remote add origin git@github.com:BIG-A-K/myblog.git
$ git push -u origin main
と実行するとGithubでのリポジトリが更新されます。
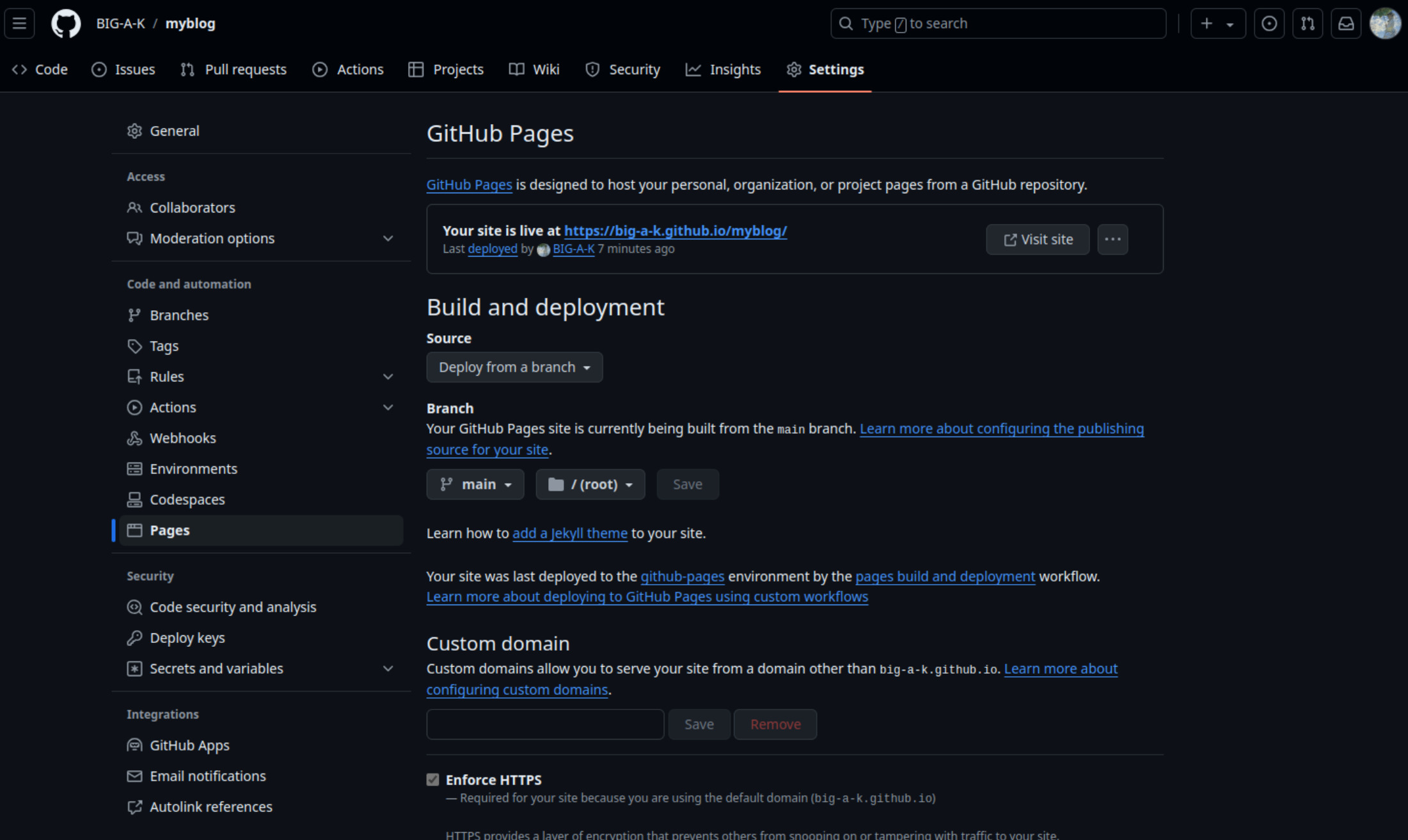
次に公開設定を行います。GUIの操作だけで済みます。以下に画面のスクリーンショットを載せます。

Branch をmainに指定して、saveボタンを押すだけです。
以上がGithub Pagesでの公開手順です。
しかしユーザごとに内容を変える動的コンテンツを配信する際はGithub Pagesは不向きです。そこで選択肢に上がってくるのがサーバでのアップになるわけです。
CNAME
このままでは自分のドメインと紐付けることができません。
もし自前のドメインを使用したければ、上記の画像中、Custom Domainのところにfuga.hoge.comなどと記入し、saveを押せばあとはやってくれます。
DNSでは
CMANE:fuga.hoge.com : big-a-k.github.io
のように設定すると紐づくようになります。
サーバでのアップ方法
ここではApacheを用いた公開手順を解説します。なお環境はオンプレミス(自前のサーバ)ではなく、AWSのEC2を用いています。 もちろんLinux環境であればどこでも再現はできると思います。 「オンプレでやるよ」、あるいは「Google CloudかAzureでやるよ」という方は次項のEC2に関する解説は飛ばしてください。
EC2の立ち上げ
EC2とはAWSが提供する一般的なクラウドサーバのことです。 使用できるOSはUbuntuやRedhatなど多様ですが、個人的にはAmazon Linuxが良いと思います。
当たり前ですがEC2の利用の為、まずはAWSのアカウントを作ってください。 初めての利用であれば12ヶ月間は750[時間/月]は無償で使用できます。良いね!
まずはリージョンを東京か大阪にして、EC2の画面に行きます。 インスタンスを起動というものがありますので、そこをクリック。
色々設定画面がありますが、特に留意したいのが以下の項目です。
- キーペア:SSHで接続する際に用いる秘密鍵
- セキュリティグループ:AWSでは許可したIPアドレス、ポート番号からのアクセスしか認めない
キーペアは作成すると自動的にダウンロードしてくれます。覚えておいてください。
セキュリティグループについてはインバウンドルールとアウトバウンドルールというのがあります。 前者は被アクセスの許可、後者はEC2インスタンスのアクセス先の許可です。
インバウンドルールについては
- HTTPS
- 0.0.0.0/0
- HTTP
- 0.0.0.0/0
- カスタムTCP
- ポート番号:{好きな数字}
- {自分の家のIP}
で設定すると無難だと思います。
なおHTTPは後ほど解説するSSLの認証の際に必要であって、それが済んだら閉じてしまってよろしいでしょう。
Certbotデーモンによる自動SSL更新に必要なので閉じないでください。
またカスタムTCPについては、SSHで入るときに用いる入口で
$ ssh ec2-user@{パブリックIP} -p {先程決めた好きな数字} -i {ダウンロードキーペアのパス}
といった様に接続します。EC2では通常User名はec2-userなんですね。
アウトバウンドルールについては
- すべてのトラフィック
- 0.0.0.0/0
としてよろしいでしょう。不正アクセスされたら別ですが、公開鍵暗号方式による認証とポート番号の変更を行っていて、かつ自宅IPからのみのアクセス許可としていれば、まず大丈夫でしょう。
Apacheの導入
EC2についてはここまで。 ここからはすべてのLinuxで通じるお話です。
Apacheとはミドルウェアと呼ばれるOSS(Open Source Software)の一種で、HTMLやCSS、JavaScriptといった静的コンテンツを配信するものです。
今回は静的コンテンツのみの配信を行いますが、Apacheのプロキシ機能を使えば動的コンテンツを配信することも可能です。
インストール
$ sudo apt update -y && sudo apt upgrade
$ sudo apt install apache2
(Redhat系の場合)
$ sudo dnf update -y && sudo dnf upgrade
$ sudo dnf install httpd
を実行しましょう。これでApacheのインストールが済みます。
配信
次に/var/www/htmlに先程のディレクトリを持ってきます。そして
$ sudo vim /etc/apache2/sites-available/000-default.conf
(Redhat系の場合)
$ sudo vim /etc/httpd/conf.d/hoge.conf
として、
# httpでの配信
<VirtualHost *:>
ServerName fuga.hoge.com
DocumentRoot /var/www/html
<Directory "/var/www/html">
Options FollowSymLinks
AllowOverride All
</Directory>
</VirtualHost>
# httpsでの配信
<IfModule mod_ssl.c>
<VirtualHost *:443>
ServerName fuga.hoge.com
DocumentRoot /var/www/html
SSLEngine on
SSLCertificateFile /etc/letsencrypt/live/fuga.hoge.com/fullchain.pem
SSLCertificateKeyFile /etc/letsencrypt/live/fuga.hoge.com/privkey.pem
SSLCertificateChainFile /etc/letsencrypt/live/fuga.hoge.com/chain.pem
<Directory "/var/www/html">
Options FollowSymLinks
AllowOverride All
</Directory>
</VirtualHost>
</IfModule>
のように書き込むと
/var/www/html/以下に置いてあるコンテンツをHTTPSで配信ができます。
HTTPSでの配信は通信を暗号化することで盗聴されるリスクを著しく低減し、更にGoogle検索エンジンからも高く評価されるというメリットがあります。なおHTTPSにはSSL認証が必要になります。
SSL証明書の準備
おすすめはLet’s EncryptのSSL認証です。これは無償で90日間利用できるSSL認証局です。 コマンドライン上で
$ sudo apt(dnf) install certbot certbot-apache
$ sudo certbot certonly --apache -d fuga.hoge.com
のように実行すると認証が自動でできます。
なお、先述の通り認証は90日で切れてしまうので更新が必要です。 自動で更新してもらうには
<!-- /etc/systemd/system/certbot-renew.timer -->
[Unit]
Description=Run certbot twice daily
[Timer]
OnCalendar=*-*-* 00/12:00:00
Persistent=true
[Install]
WantedBy=timers.target
<!--/etc/systemd/system/certbot-renew.service -->
[Unit]
Description=Certbot renewal
[Service]
Type=oneshot
ExecStart=/usr/bin/certbot renew --quiet --deploy-hook "/bin/systemctl reload apache2"
の2つのファイルを作成し、
$ sudo systemctl enable certbot-renew.timer
$ sudo systemctl start certbot-renew.timer
を実行することで自動更新ができます。
これで毎日2回自動的に更新するデーモンを走らせる事ができます。
実際に配信する
先述のApacheの設定が完了すればあとは簡単です。
$ sudo systemctl enable apache2.service(httpd)
$ sudo systemctl start apache2.service(httpd)
とすれば配信が開始されます。
DNSでは
A:fuga.hoge.com : {使用するサーバIPアドレス}
のように設定すると紐づくようになります。
EC2であればパブリックIPという数字が振られているのでそれを。 オンプレであれば自身のグローバルIPを参照してください。
終わりに
お疲れ様でした。解説は以上です。
本サイトも今回使用したXserver、CloudFlare、Apache、EC2、Certbotといった技術を使用して作成されています。 もしこれを読んでくださった方が自身のサイトを作る上で少しでも参考になるのなら幸いです。
また何か問題やご質問等ございましたら、恐れ入りますがフッターにありますメールアドレスまでご連絡ください。
それでは、また。
参考文献
- AWS ” Amazon EC2 のご利用開始にあたって”
- Avinton Japan ” Certbotを使ってSSL証明書を発行し、HTTP通信を暗号化しよう”
- さくらのVPS “certbot-auto更新”
- Apache 公式サイト
- Mozilla “ウェブ開発を学ぶ”
- 村山公保,竹下隆史,荒井透 “マスタリングTCP/IP(入門編)”
- 大滝みやこ,岡嶋裕史 “応用情報技術者合格教本”
