Marpのご紹介
2024/11/15
Category : Markdown
この記事は先月作成したものです。 特論の輪講で使ってみて、よっしゃこりゃいいぞとなってまとめようと思ったのがきっかけでした。 ところが記事を書いていて気が付きました。Marpとはスライド内容書いてCSS書いて張りつければ完成という便利で簡単すぎるツールなのです。
思いの外、記事が短くなったので公開をためらっていましたがなんだか惜しく思われたので公開します。
クオリティが低いと前もって言っておきます。あとからひどい記事だなんて言わないでくださいね?
以下本題
Microsoft OfficeのパワーポイントはWindowsとMacOSでしか使用できません。 仮にできても数式のフォントがLaTeX形式で使用できなかったり、OS間での文字化けフォントの不一致などの問題があります。
そこでMarpを使ってみよう!というのが今回の趣旨です。
Marpとは
MarpとはMardownでスライドを作成できるツールです。Markdown Presentation Ecosystemとも呼ばれています。 これを使えばスライドをMarkdownで作成することができます。
Markdownなのでスライドのテーマやデザイン,文字の大きさやフォントなどの細かい設定はCSSを用いて表現できます。
Marpを使えばChatGPTやCopilotなどを使用しながら作成できるのも強みと言えるでしょう。
まずは基本的な書き方を
MarpはWebブラウザ上でも使用できますが、Visual Studio Codeさえあればローカル環境で誰でもどこでもどのOSでも使用できます。
まずはVSCodeの拡張機能で「Marp for VS Code」を追加してください。

拡張機能のインストールが完了したら後はMarkdownを書くだけです!
実際に書いてみよう
---
marp: true
theme: gaia
backgroundImage: url('https://marp.app/assets/hero-background.svg')
pagenate: true
---
<!-- 全体で使われるCSSは以下のように記述します -->
<style>
h1 {
color: red;
}
</style>
# ページ1
こんにちは!
---
<!-- "scoped"をつけてCSSを書くと、そのページの中だけで使用されます -->
<style scoped>
h1 {
color: blue;
}
</style>
# ページ2
「---」でページ分割します。
Markdownあるあるですが、最初の---で囲まれた部分に色々と設定を書くことができます。marp: trueでmarpの機能を有効化し、pagenate: trueで右下に現在のページを表示することができます。backgroundImage: url('https://marp.app/assets/hero-background.svg')では背景の画像を設定できて、もちろんローカルのファイルパスを指定することもできます。
theme: gaiaは公式が配布しているデザインテーマを使用できます。(個人的にはいらないと思っていますが…)
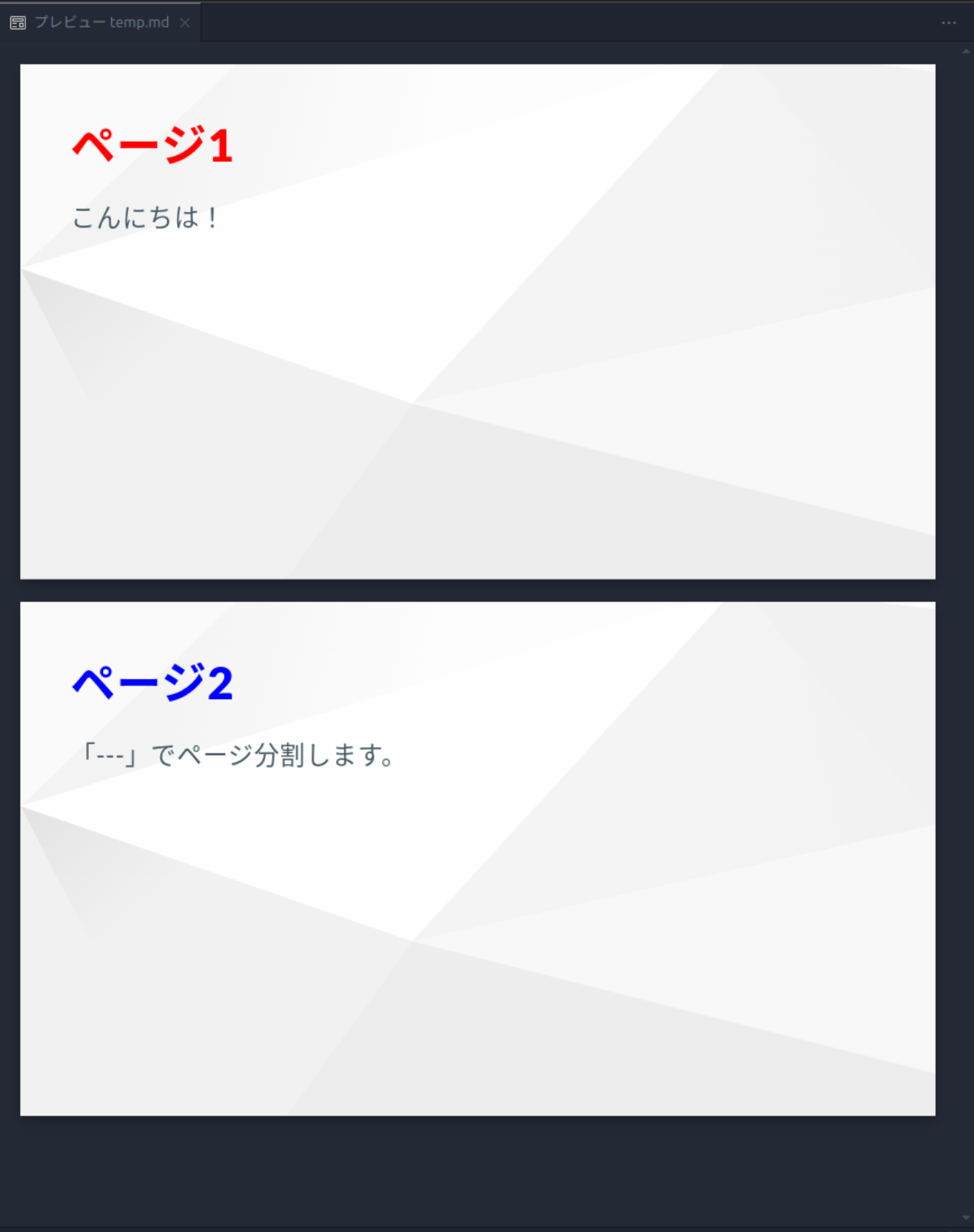
見た目はこんな感じ

CSSの書き方は公式が解説しており、ここから参照することができます。
なお、自分でCSSファイルを頑張って作成することでテーマを自作することもできます。それについてはこの後解説します。
独自CSSの使い方
まずはいつものようにcssファイルを作成します。original.cssとでもしましょう。
$ ls
marp.md original.css
というファイル構成とします。 CSSは
/*@theme original*/
.root{
color: #000;
}
とし、marpの冒頭に
marp: true
theme: original
と独自CSSをベタ書きしなくても使える様になります。
最後に
短い記事でしたが、Marpの魅力が伝われば幸いです。
